Example of gridview in nested modelpopup using asp.net with C#
Show Gridview data
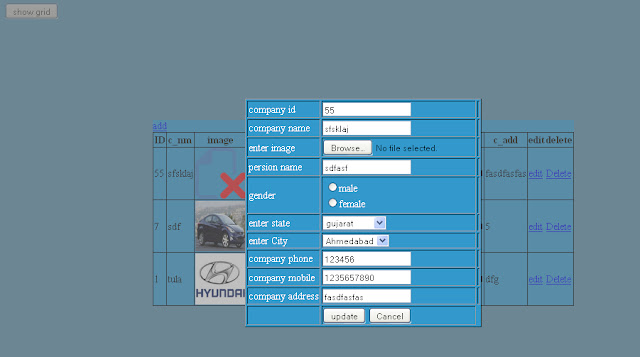
Show Popup data
Add Record
Edit Record
Nestedpopupmenu.aspx
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="nestedpopupmenu.aspx.cs" Inherits="nestedpopupmenu" %>
- <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head id="Head1" runat="server">
- <title></title>
- <style type="text/css">
- .modalBackground
- {
- background-color: Gray;
- opacity: 0.50;
- filter: alpha(opacity=80);
- z-index: 10000;
- }
- </style>
- </head>
- <body bgcolor="#3399CC">
- <form id="form1" runat="server">
- <div>
- <asp:ScriptManager ID="ScriptManager1" runat="server">
- </asp:ScriptManager>
- <asp:ModalPopupExtender ID="ModalPopupExtender3" runat="server"
- TargetControlID="Button1"
- PopupControlID="Panel2" BackgroundCssClass="modalBackground">
- </asp:ModalPopupExtender>
- <asp:Button ID="Button1" runat="server" Text="show grid" onclick="Button1_Click" />
- <asp:Panel ID="Panel2" runat="server" BackColor="#3399CC" Visible="false">
- <asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
- TargetControlID="LinkButton3"
- PopupControlID="Panel1" BackgroundCssClass="modalBackground">
- </asp:ModalPopupExtender>
- <asp:LinkButton ID="LinkButton3" runat="server" onclick="LinkButton3_Click">add</asp:LinkButton> <br />
- <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
- DataKeyNames="com_id" >
- <Columns>
- <asp:TemplateField HeaderText="ID">
- <ItemTemplate>
- <asp:Label ID="Label8" runat="server" Text='<%#Eval("com_id") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="c_nm">
- <ItemTemplate>
- <asp:Label ID="Label7" runat="server" Text='<%#Eval("com_name") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="image">
- <ItemTemplate>
- <asp:Image ID="Image1" runat="server" Width="80" Height="80" ImageUrl='<%#Eval("image") %>' />
- <asp:Label ID="Label16" runat="server" Text='<%#Eval("image") %>' Visible="false"></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="p_nm">
- <ItemTemplate>
- <asp:Label ID="Label9" runat="server" Text='<%#Eval("per_name") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="gender">
- <ItemTemplate>
- <asp:Label ID="Label13" runat="server" Text='<%#Eval("gender") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="state">
- <ItemTemplate>
- <asp:Label ID="Label14" runat="server" Text='<%#Eval("state") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="city">
- <ItemTemplate>
- <asp:Label ID="Label15" runat="server" Text='<%#Eval("city") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="ph_no">
- <ItemTemplate>
- <asp:Label ID="Label10" runat="server" Text='<%#Eval("com_ph") %>'></asp:Label>
- </ItemTemplate>
- <asp:TemplateField HeaderText="mo_no">
- <ItemTemplate>
- <asp:Label ID="Label11" runat="server" Text='<%#Eval("com_mo") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="c_add">
- <ItemTemplate>
- <asp:Label ID="Label12" runat="server" Text='<%#Eval("com_add") %>'></asp:Label>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="edit">
- <ItemTemplate>
- <asp:LinkButton ID="LinkButton1" OnClick="edit" runat="server" CausesValidation="False">edit</asp:LinkButton>
- </ItemTemplate>
- </asp:TemplateField>
- <asp:TemplateField HeaderText="delete">
- <ItemTemplate>
- <asp:LinkButton ID="LinkButton2" runat="server" OnClick="delete" CommandArgument='<%#Eval("com_id") %>' CausesValidation="False">Delete</asp:LinkButton>
- </ItemTemplate>
- </asp:TemplateField>
- </Columns>
- </asp:GridView>
- <asp:ModalPopupExtender ID="ModalPopupExtender2" runat="server"
- TargetControlID="Button5" PopupControlID="Panel1" BackgroundCssClass="modalBackground">
- </asp:ModalPopupExtender>
- <asp:Button ID="Button5" runat="server" Text="Button" style="display:none" />
- <asp:Panel ID="Panel1" runat="server" BackColor="#3399CC" >
- <table border="1" bordercolor="black">
- <tr>
- <td>
- <asp:Label ID="Label6" ForeColor="White" runat="server" Text="company id"></asp:Label>
- </td>
- <td>
- <asp:TextBox ID="TextBox6" runat="server"></asp:TextBox>
- </td>
- <td>
- <asp:CompareValidator ID="CompareValidator1" runat="server"
- ErrorMessage="only digit is allowed" ControlToValidate="TextBox6" Display="Dynamic"
- Font-Bold="True" Type="Integer" Operator="DataTypeCheck"></asp:CompareValidator>
- <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="Please enter id"
- ControlToValidate="TextBox6" SetFocusOnError="true" Display="Dynamic"></asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Label ID="Label1" ForeColor="White" runat="server" Text="company name"></asp:Label>
- </td>
- <td>
- <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
- </td>
- <td>
- <asp:RequiredFieldValidator ID="rfvFirstName"
- runat="server"
- ControlToValidate="TextBox1"
- ErrorMessage="company Name can't be left blank"
- Display="Dynamic"> </asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Label ID="Label7" runat="server" ForeColor="White" Text="enter image"></asp:Label>
- </td>
- <td>
- <asp:FileUpload ID="FileUpload1" runat="server" />
- </td>
- <td>
- <asp:RequiredFieldValidator ID="fileup"
- runat="server"
- ControlToValidate="FileUpload1"
- ErrorMessage="image can't be left blank"
- Display="Dynamic"> </asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Label ID="Label2" ForeColor="White" runat="server" Text="persion name"></asp:Label>
- </td>
- <td>
- <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
- </td>
- <td>
- <asp:RequiredFieldValidator
- ID="RequiredFieldValidator2" runat="server"
- ControlToValidate="TextBox2"
- ErrorMessage="person name can't be left blank"
- Display="Dynamic"> </asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Label ID="Label10" runat="server" ForeColor="White" Text="gender"></asp:Label>
- </td>
- <td>
- <asp:RadioButtonList ForeColor="White" ID="RadioButtonList1" runat="server">
- <asp:ListItem Text=male Value="male" ></asp:ListItem>
- <asp:ListItem Text="female" Value="female"></asp:ListItem>
- </asp:RadioButtonList>
- </td>
- <td>
- <asp:RequiredFieldValidator
- ID="gender" runat="server"
- ControlToValidate="RadioButtonList1"
- ErrorMessage="gender can't be left blank"
- Display="Dynamic"> </asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Label ID="Label8" ForeColor="White" runat="server" Text="enter state"></asp:Label>
- </td>
- <td>
- <asp:UpdatePanel ID="up1" runat="server">
- <ContentTemplate>
- <asp:DropDownList ID="DropDownList1" runat="server"
- onselectedindexchanged="DropDownList1_SelectedIndexChanged"
- DataTextField="statename" DataValueField="statename" AutoPostBack="true"
- style="height: 22px">
- </asp:DropDownList>
- </ContentTemplate>
- </asp:UpdatePanel>
- </td>
- <td>
- <asp:RequiredFieldValidator
- ID="state" runat="server"
- ControlToValidate="DropDownList1"
- ErrorMessage="state name can't be left blank"
- Display="Dynamic"> </asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Label ID="Label9" ForeColor="White" runat="server" Text="enter City"></asp:Label>
- </td>
- <td>
- <asp:UpdatePanel ID="up2" runat="server">
- <ContentTemplate>
- <asp:DropDownList ID="DropDownList2" runat="server" DataTextField="city" AutoPostBack="true" DataValueField="city">
- </asp:DropDownList>
- </ContentTemplate>
- </asp:UpdatePanel>
- </td>
- <td>
- <asp:RequiredFieldValidator
- ID="city" runat="server"
- ControlToValidate="DropDownList2"
- ErrorMessage="city name can't be left blank"
- Display="Dynamic"> </asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td >
- <asp:Label ID="Label3" ForeColor="White" runat="server" Text="company phone"></asp:Label>
- </td>
- <td >
- <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
- </td>
- <td>
- <asp:RequiredFieldValidator ID="RequiredFieldValidator4"
- runat="server"
- ControlToValidate="TextBox3"
- ErrorMessage="phoneno can't be left blank"
- SetFocusOnError="True" Display="Dynamic"></asp:RequiredFieldValidator>
- <asp:RegularExpressionValidator ID="RegularExpressionValidator3" runat="server"
- ErrorMessage="only number is allowed and 6 digit number" ControlToValidate="TextBox3"
- Display="Dynamic" ValidationExpression="^[0-9]{6}"></asp:RegularExpressionValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Label ID="Label4" ForeColor="White" runat="server" Text="company mobile"></asp:Label>
- </td>
- <td>
- <asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
- </td>
- <td>
- <asp:RequiredFieldValidator ID="RequiredFieldValidator5"
- runat="server"
- ControlToValidate="TextBox4"
- ErrorMessage="cellno can't be left blank"
- SetFocusOnError="True" Display="Dynamic"></asp:RequiredFieldValidator>
- <asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server"
- ErrorMessage="only number is allowed" ControlToValidate="TextBox4"
- Display="Dynamic" ValidationExpression="^[0-9]{10}"></asp:RegularExpressionValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Label ID="Label5" ForeColor="White" runat="server" Text="company address"></asp:Label>
- </td>
- <td>
- <asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
- </td>
- <td>
- <asp:RequiredFieldValidator
- ID="RequiredFieldValidator3" runat="server"
- ControlToValidate="TextBox5"
- ErrorMessage="Address can't be left blank"
- Display="Dynamic"> </asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td>
- <asp:Button ID="Button4" runat="server" Text="insert"
- CausesValidation="False" onclick="Button4_Click"/></td>
- <td>
- <asp:Button ID="Button3" runat="server" Text="update"
- Visible="false" CausesValidation="False" onclick="Button3_Click" />
- <asp:Button ID="Button2" CausesValidation="false" runat="server" Text="Cancel"
- onclick="Button2_Click" />
- </td>
- </tr>
- </table>
- </asp:Panel>
- </asp:Panel>
- </div>
- </form>
- </body>
- </html>
- nestedpopupmenu.aspx.cs
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Data;
- using System.Data.SqlClient;
- using System.IO;
- public partial class nestedpopupmenu : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!Page.IsPostBack)
- {
- Bind_ddlstate();
- }
- }
- public void Bind_ddlstate()
- {
- string con = @"Data Source=SQLDB;Initial Catalog=Demo;User ID=DemoD;Password=Demo1@";
- SqlConnection conn = new SqlConnection(con);
- conn.Open();
- string q = "select * from pi_statedemo";
- DataSet ds = new DataSet();
- SqlDataAdapter da = new SqlDataAdapter(q, conn);
- da.Fill(ds);
- DropDownList1.DataSource = ds;
- DropDownList1.DataBind();
- DropDownList1.Items.Insert(0, new ListItem("--select--"));
- // DropDownList2.Items.Insert(0, new ListItem("--select--"));
- //if (DropDownList1.SelectedIndex == -1)
- //{
- // DropDownList2.SelectedIndex = -1;
- //}
- conn.Close();
- }
- public void Bind_ddlCity()
- {
- //int a = DropDownList1.SelectedIndex + 1;
- //DropDownList2.Items.Clear();
- string con = @"Data Source=SQLDB;Initial Catalog=Demo;User ID=DemoD;Password=Demo1@";
- SqlConnection conn = new SqlConnection(con);
- conn.Open();
- string q = "select city from pi_citydemo where id ='" + DropDownList1.SelectedIndex + "'";
- DataSet ds = new DataSet();
- SqlDataAdapter da = new SqlDataAdapter(q, conn);
- da.Fill(ds);
- DropDownList2.DataSource = ds;
- DropDownList2.DataBind();
- conn.Close();
- }
- protected void Button4_Click(object sender, EventArgs e)
- {
- string con = @"Data Source=SQLDB;Initial Catalog=Demo;User ID=DemoD;Password=Demo1@";
- SqlConnection conn = new SqlConnection(con);
- FileUpload1.SaveAs(Server.MapPath("~/image/") + FileUpload1.FileName);
- string k = "~/image/" + FileUpload1.FileName;
- string q = "insert into pi_com2(com_id,com_name,image,per_name,gender,state,city,com_ph,com_mo,com_add) values('" + TextBox6.Text + "','" + TextBox1.Text + "','" + k + "','" + TextBox2.Text + "','" + RadioButtonList1.SelectedValue + "','" + DropDownList1.SelectedValue + "','" + DropDownList2.SelectedValue + "','" + TextBox3.Text + "','" + TextBox4.Text + "','" + TextBox5.Text + "')";
- SqlCommand cmd = new SqlCommand(q, conn);
- conn.Open();
- int i = cmd.ExecuteNonQuery();
- conn.Close();
- TextBox6.Text = "";
- TextBox1.Text = "";
- TextBox2.Text = "";
- TextBox3.Text = "";
- TextBox4.Text = "";
- TextBox5.Text = "";
- DropDownList1.SelectedIndex = -1;
- Bind_ddlCity();
- RadioButtonList1.SelectedIndex = -1;
- Panel2.Visible = true;
- ModalPopupExtender3.Show();
- grid();
- }
- public void grid()
- {
- string con = @"Data Source=SQLDB;Initial Catalog=Demo;User ID=DemoD;Password=Demo1@";
- SqlConnection conn = new SqlConnection(con);
- conn.Open();
- string q = "select * from pi_com2";
- DataSet ds = new DataSet();
- SqlDataAdapter da = new SqlDataAdapter(q, conn);
- da.Fill(ds);
- GridView1.DataSource = ds;
- GridView1.DataBind();
- conn.Close();
- }
- protected void edit(object sender, EventArgs e)
- {
- LinkButton lt = (LinkButton)sender;
- GridViewRow rw = (GridViewRow)lt.NamingContainer;
- Label cid = rw.FindControl("Label8") as Label;
- TextBox6.Text = cid.Text;
- Label cnm = rw.FindControl("Label7") as Label;
- TextBox1.Text = cnm.Text;
- Label pnm = rw.FindControl("Label9") as Label;
- TextBox2.Text = pnm.Text;
- Label pno = rw.FindControl("Label10") as Label;
- TextBox3.Text = pno.Text;
- Label mno = rw.FindControl("Label11") as Label;
- TextBox4.Text = mno.Text;
- Label cadd = rw.FindControl("Label12") as Label;
- TextBox5.Text = cadd.Text;
- //TextBox6.ReadOnly = true;
- Label st = rw.FindControl("Label14") as Label;
- DropDownList1.SelectedValue = st.Text;
- Label ct = rw.FindControl("Label15") as Label;
- DropDownList2.Items.Insert(0, (ct.Text));
- Panel2.Visible = true;
- Panel2.Visible = true;
- this.ModalPopupExtender3.Show();
- this.ModalPopupExtender2.Show();
- Button4.Visible = false;
- Button3.Visible = true;
- }
- protected void Button2_Click(object sender, EventArgs e)
- {
- LinkButton3.Visible = true;
- TextBox6.Text = "";
- TextBox1.Text = "";
- TextBox2.Text = "";
- TextBox3.Text = "";
- TextBox4.Text = "";
- TextBox5.Text = "";
- DropDownList1.SelectedIndex = -1;
- Bind_ddlCity();
- RadioButtonList1.SelectedIndex = -1;
- Panel2.Visible = true;
- ModalPopupExtender3.Show();
- }
- protected void delete(object sender, EventArgs e)
- {
- string idb = ((LinkButton)sender).CommandArgument;
- LinkButton st = (LinkButton)sender;
- GridViewRow rw = (GridViewRow)st.NamingContainer;
- Label id = (Label)rw.FindControl("Label18");
- foreach (GridViewRow r in GridView1.Rows)
- {
- string sid = GridView1.DataKeys[r.RowIndex].Values[0].ToString();
- if (sid.Equals(idb))
- {
- string con = @"Data Source=SQLDB;Initial Catalog=Demo;User ID=DemoD;Password=Demo1@";
- SqlConnection conn = new SqlConnection(con);
- string q = "delete from pi_com2 where com_id='" + sid + "'";
- SqlCommand cmd = new SqlCommand(q, conn);
- conn.Open();
- int i = cmd.ExecuteNonQuery();
- conn.Close();
- }
- }
- grid();
- Panel2.Visible = true;
- ModalPopupExtender3.Show();
- }
- protected void Button3_Click(object sender, EventArgs e)
- {
- string con = @"Data Source=SQLDB;Initial Catalog=Demo;User ID=DemoD;Password=Demo1@";
- SqlConnection conn = new SqlConnection(con);
- string s = null;
- if (FileUpload1.HasFile)
- {
- FileUpload1.SaveAs(Server.MapPath("~/image/") + FileUpload1.FileName);
- s = "~/image/" + FileUpload1.FileName;
- }
- else
- {
- foreach (GridViewRow r in GridView1.Rows)
- {
- string m = GridView1.DataKeys[r.RowIndex].Value.ToString();
- if (m.Equals(TextBox6.Text))
- {
- Label l2 = (Label)GridView1.Rows[r.RowIndex].FindControl("Label16");
- s = l2.Text;
- }
- }
- }
- string gender = null;
- if (RadioButtonList1.SelectedIndex == 0)
- {
- gender = "male";
- }
- else if (RadioButtonList1.SelectedIndex == 1)
- {
- gender = "female";
- }
- else
- {
- foreach (GridViewRow r in GridView1.Rows)
- {
- Label l13 = (Label)GridView1.Rows[r.RowIndex].FindControl("Label13");
- gender = l13.Text;
- }
- }
- string q = "update pi_com2 set com_name='" + TextBox1.Text + "',image='" + s + "',per_name='" + TextBox2.Text + "',gender='" + gender + "',state='" + DropDownList1.SelectedValue + "',city='" + DropDownList2.SelectedValue + "',com_ph='" + TextBox3.Text + "',com_mo='" + TextBox4.Text + "',com_add='" + TextBox5.Text + "' where com_id='" + TextBox6.Text + "'";
- SqlCommand cmd = new SqlCommand(q, conn);
- conn.Open();
- int i = cmd.ExecuteNonQuery();
- conn.Close();
- TextBox6.Text = "";
- TextBox1.Text = "";
- TextBox2.Text = "";
- TextBox3.Text = "";
- TextBox4.Text = "";
- TextBox5.Text = "";
- DropDownList1.SelectedIndex = -1;
- Bind_ddlCity();
- RadioButtonList1.SelectedIndex = -1;
- Button4.Visible = true;
- Button3.Visible = false;
- Panel2.Visible = true;
- ModalPopupExtender3.Show();
- grid();
- }
- protected void LinkButton3_Click(object sender, EventArgs e)
- {
- Button3.Visible = false;
- Button4.Visible = true;
- Button2.Visible = true;
- //Panel2.Visible = true;
- //Bind_ddlstate();
- //ModalPopupExtender3.Show();
- // GridView1.Style.Add("opacity", "0.4");
- // GridView1.Style.Add("filter", "alpha(opacity=40)");
- Panel1.Visible = true;
- ModalPopupExtender1.Show();
- //Panel1.Style.Add("opacity", "2.0");
- //Panel1.Style.Add("filter", "alpha(opacity=200)");
- // ModalPopupExtender1.Focus();
- }
- protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
- {
- Bind_ddlCity();
- }
- protected void Button1_Click(object sender, EventArgs e)
- {
- Panel2.Visible = true;
- ModalPopupExtender3.Show();
- grid();
- }
- }















what a bulshit
ReplyDelete